
We are using Gitlab to deploy our applications directly to AWS through pipelines. If you never heard about Gitlab (https://about.gitlab.com/stages-devops-lifecycle/), please feel free to read the Gitlab’s white papers and understand more about the tools. Maybe you are wondering why we don’t use Github/Actions to deploy our applications, and I’ll answer you with a simple reason: Runners (https://docs.gitlab.com/ee/ci/runners/).
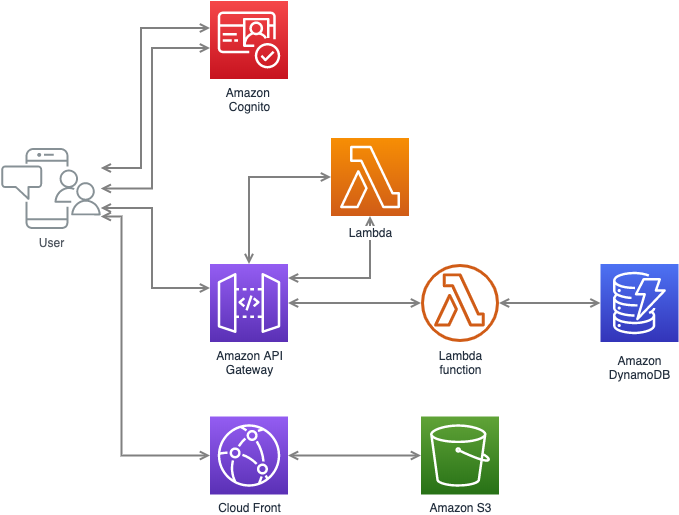
In this project, we used a front-end application based on React and deployed on CloudFront + S3. Also, a backend application based on the Serverless framework deployed on API Gateway. Both were simple applications that were consuming some 3rd party API and a database in Dynamo DB.

Sometimes we would like to test some new feature that is being developed using our workspace the Development on AWS. It is very simple when we have a small team, and it is easy to do internal management, but sometimes we start to face some problems because another developer would like to test his new feature as well and this would cause confusion, as the second developer would need to merge/rebase the code and that would mean more time and nowadays time is money. 🤑
We can fix that problem creating a new workspace on AWS for each developer and we can share the resources between them or have one resource per developer, in this case, we will share the resources between the developer since we’re looking for cost optimisation as well.
Let’s look at some code. We’re using Terraform and a concept called workspaces if you never heard about that you may check our blog post talking about Terraform Workspaces.
Terraform — Deploy Infrastructure as Code (IaC)
Backend — API Gateway
Variables
We’re using our Terraform modules to create most of the resources. All the code and tools that we’re using is Open Source so if you want to check this out, you will find all the terraform modules and tools that we’ve on this link: https://modules.dnx.one/.
Look’s nice but how we know each developer and deploy the code in the right workspace? Gitlab provides us with many environment variables that we can use (https://docs.gitlab.com/ee/ci/variables/predefined_variables.html) in this case we’ll use on the pipeline. The variable we can use to separate the environments could be the GITLAB_USER_ID.
Gitlab CI
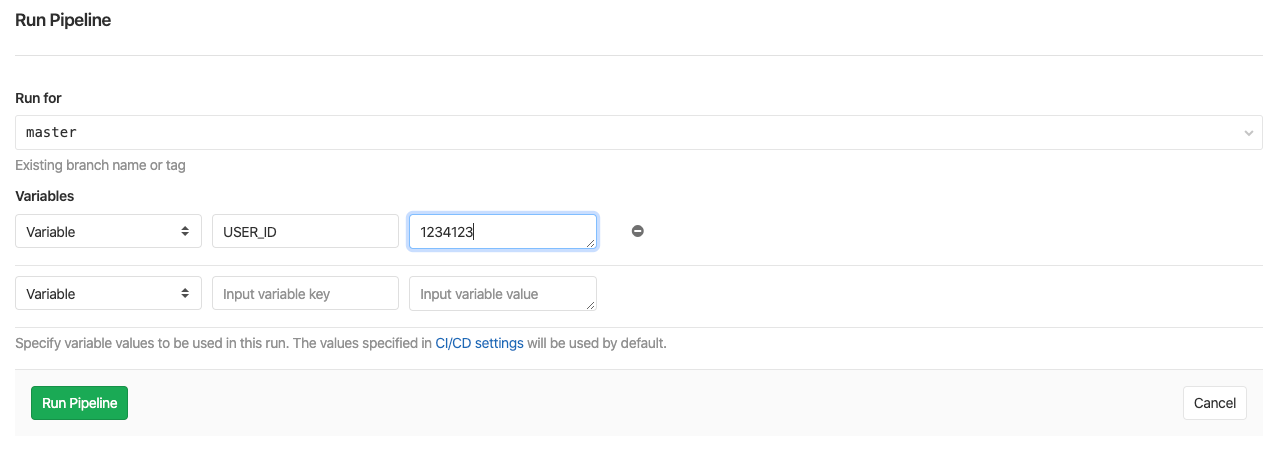
In this case, we set the pipeline to run the stage developer just when we deploy a variable called DEVELOPER_ID. This variable is the GITLAB_USER_ID that we found before and you can grab this on your Gitlab’s profile account (https://gitlab.com/profile) and get the User ID field. Now that we have our developer’s user id, we can run our pipeline to create the user workspace using Terraform:

Run Pipeline — Gitlab CI
The result will be:
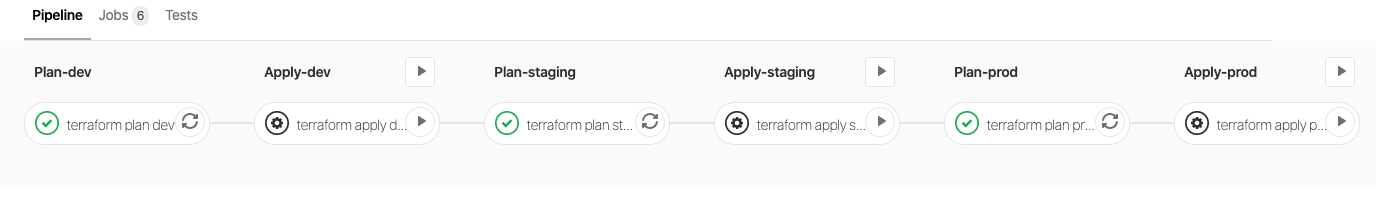
 Pipeline Running – Gitlab CI
Pipeline Running – Gitlab CIWe can use the Gitlab CI to apply our code using terraform and creating the new developer just when we set the variable USER_ID.
Now that we have our workspace deployed, let’s move on and create our pipeline for our applications.
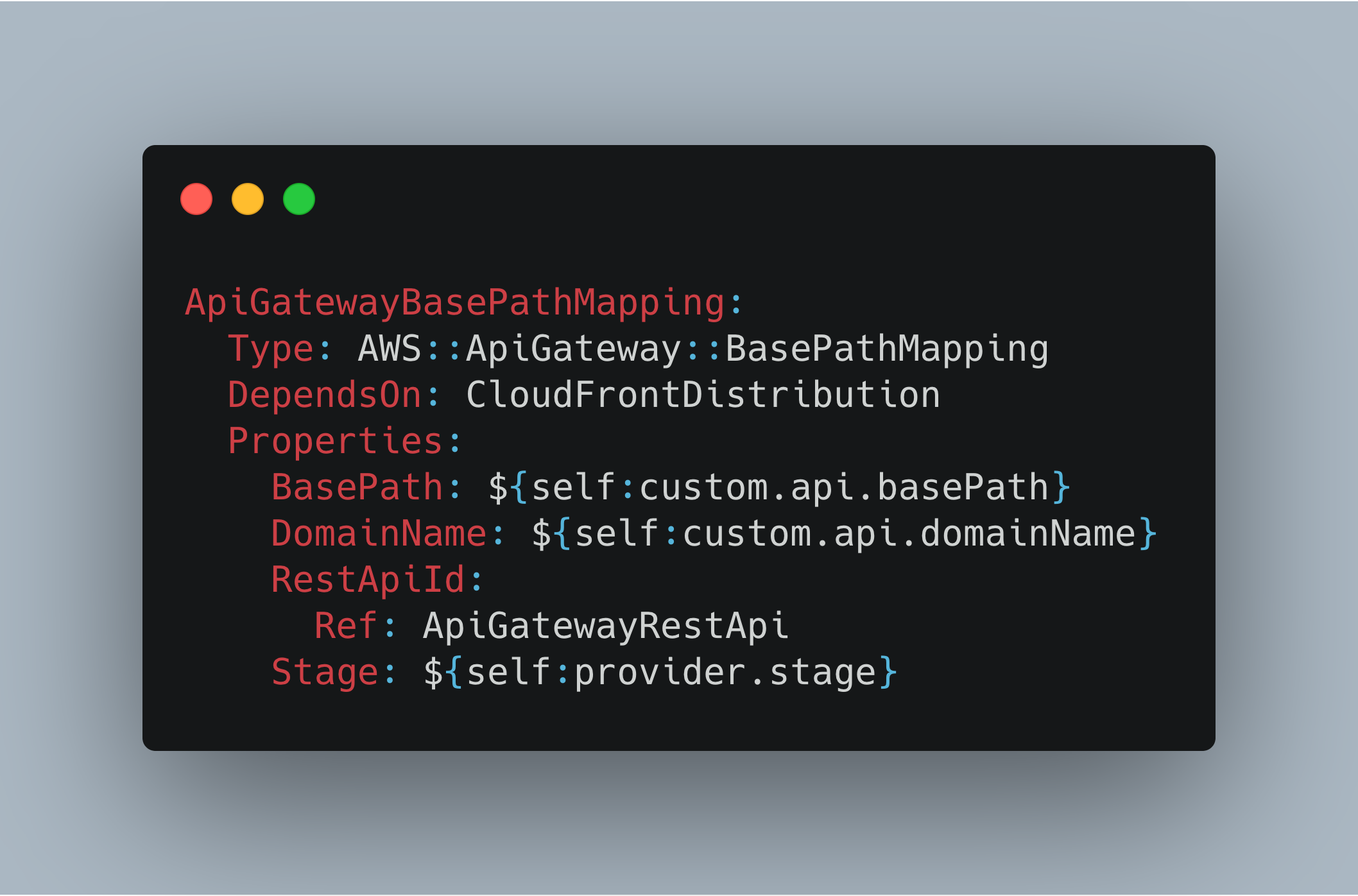
As we’re creating the API Gateway by developer we want each developer to have their own subdomain so we will use an API Gateway Custom Domain Name to have an endpoint pointing to the right API Gateway:
https://api-GITLAB_USER_ID.dev.cloud.example.com.au/
We also will change a bit our Serverless pipeline to grab the GITLAB_USER_ID and use inside for our code as an environment variable.

Now when the developer does a commit into Gitlab the pipeline will trigger and grab the code that he is developing and deploy into his workspace on AWS.
I hope that this article could be useful for you. Let me know in the comments if you have some doubts about that.
At DNX Solutions, we work to bring a better cloud and application experience for digital-native companies in Australia. Our current focus areas are AWS, Well-Architected Solutions, Containers, ECS, Kubernetes, Continuous Integration/Continuous Delivery and Service Mesh. We are always hiring cloud engineers for our Sydney office, focusing on cloud-native concepts. Check our open-source projects at https://github.com/DNXLabs and follow us on Twitter, Linkedin or Facebook.
No spam - just releases, updates, and tech information.Stay informed on the latest
insights and tech-updates